WilliamNT
> hey, what's up?
Projects

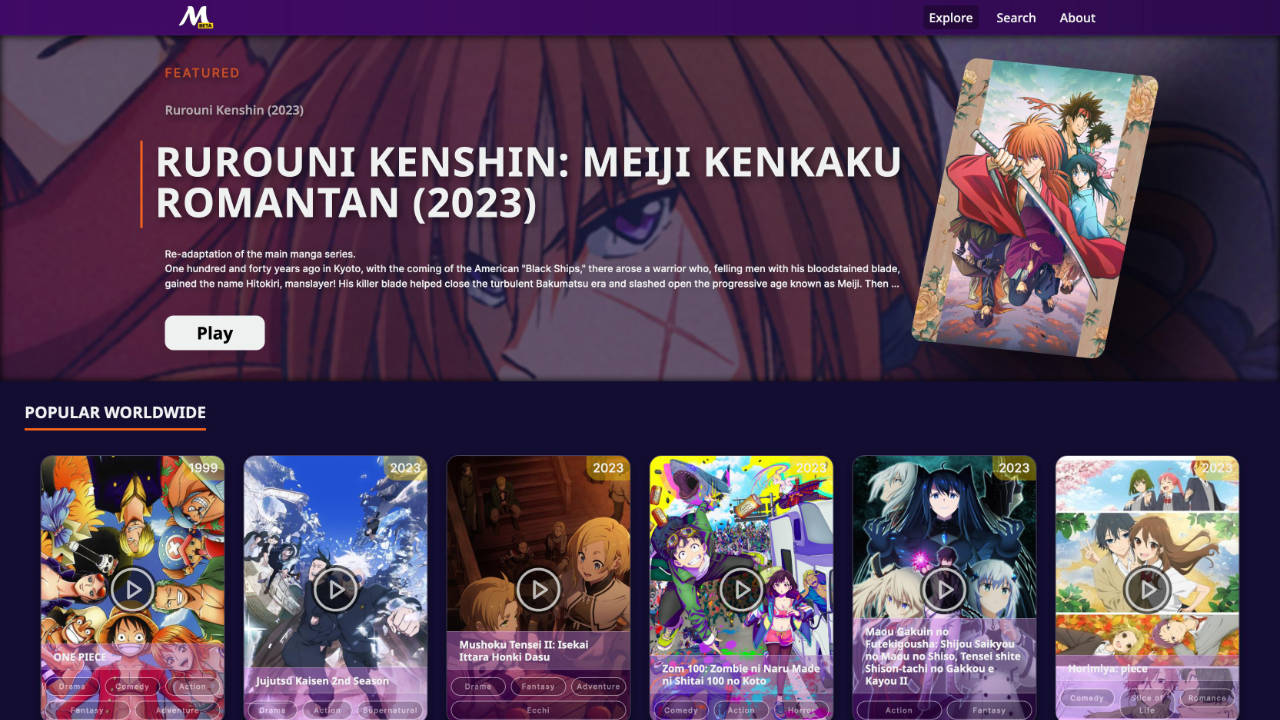
Medusa
Anime streaming site

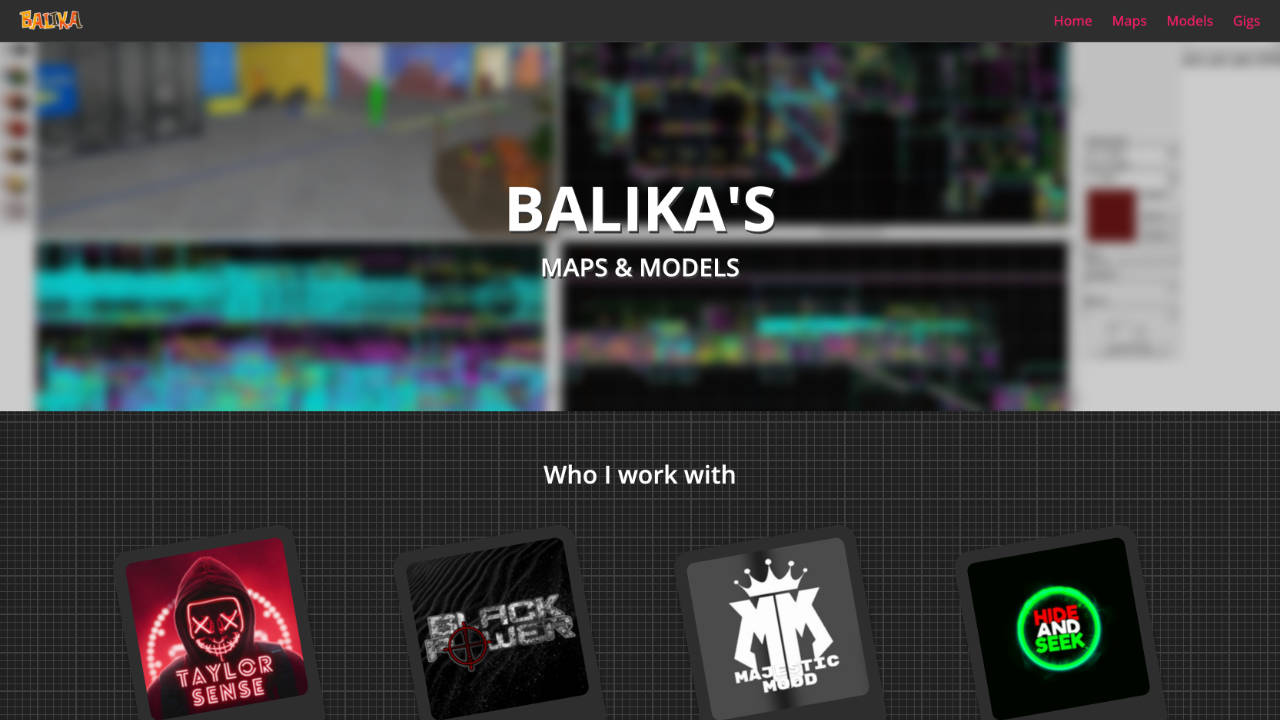
Balika3D
Portfolio site

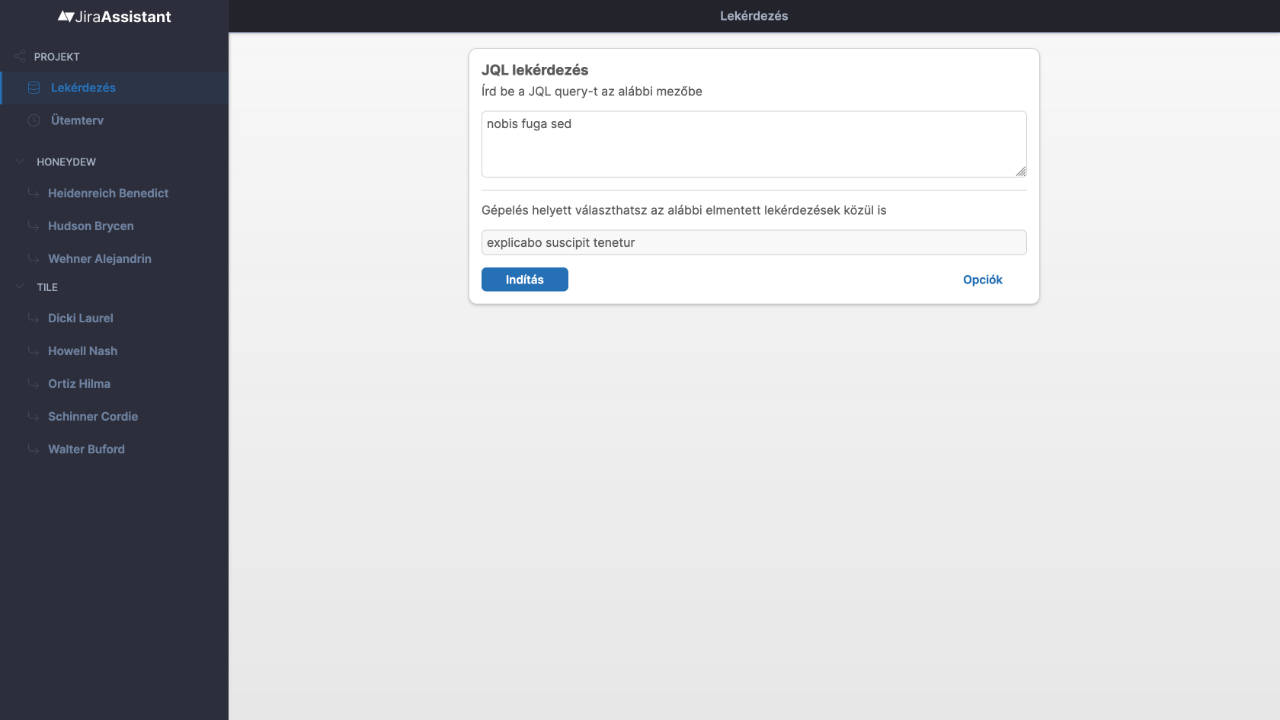
JiraAssistant
A specialized personal frontend for Jira

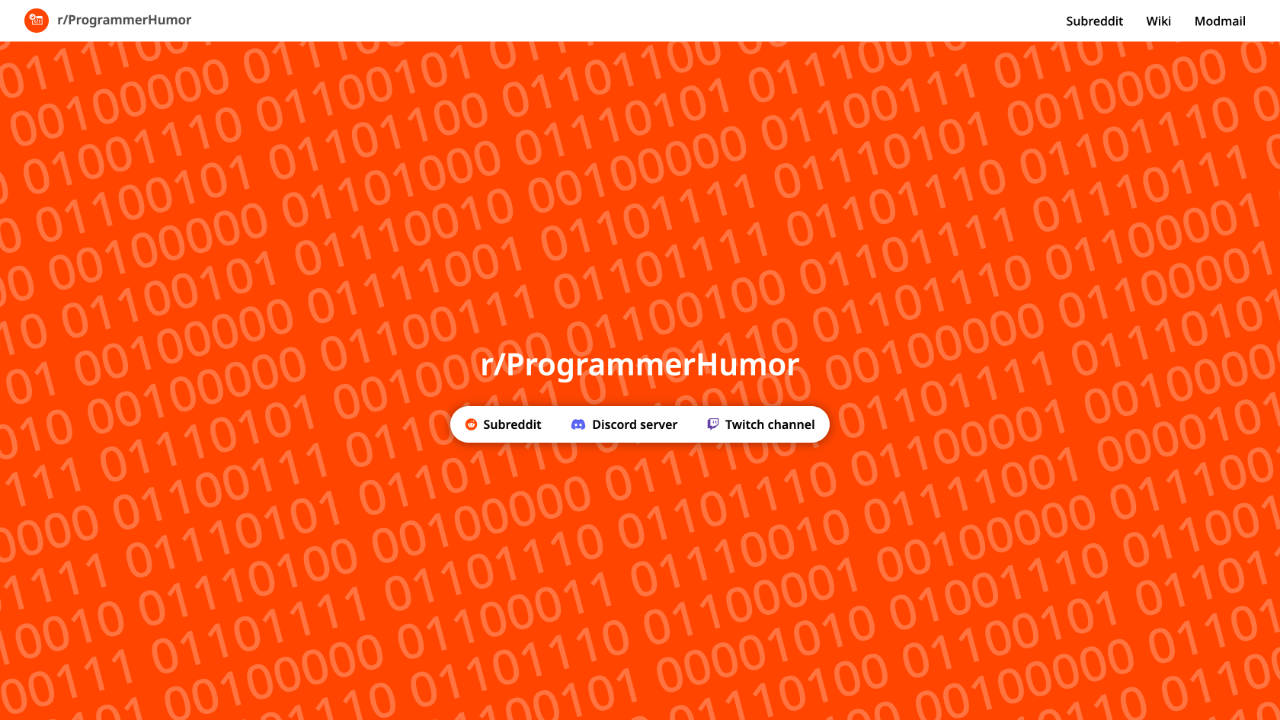
r/ProgrammerHumor's website
Subreddit website

Pogboard
Private meme sharing and education website

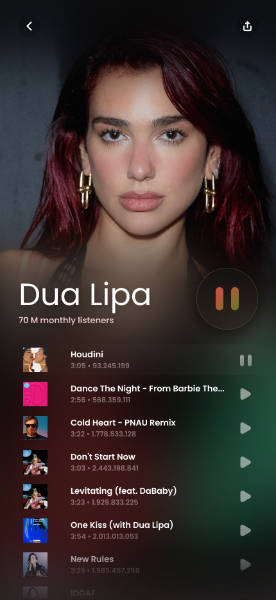
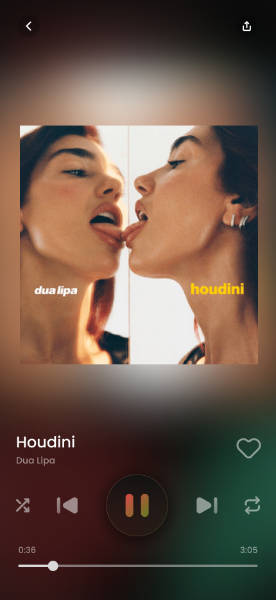
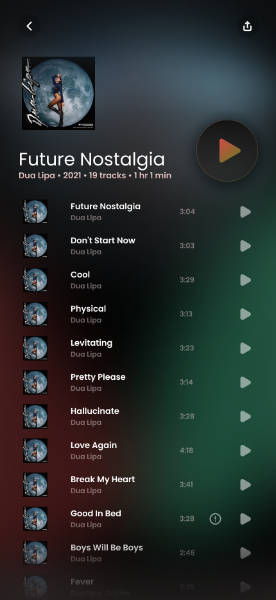
Music app (concept)
Conceptual UI design for a fictional music streaming app

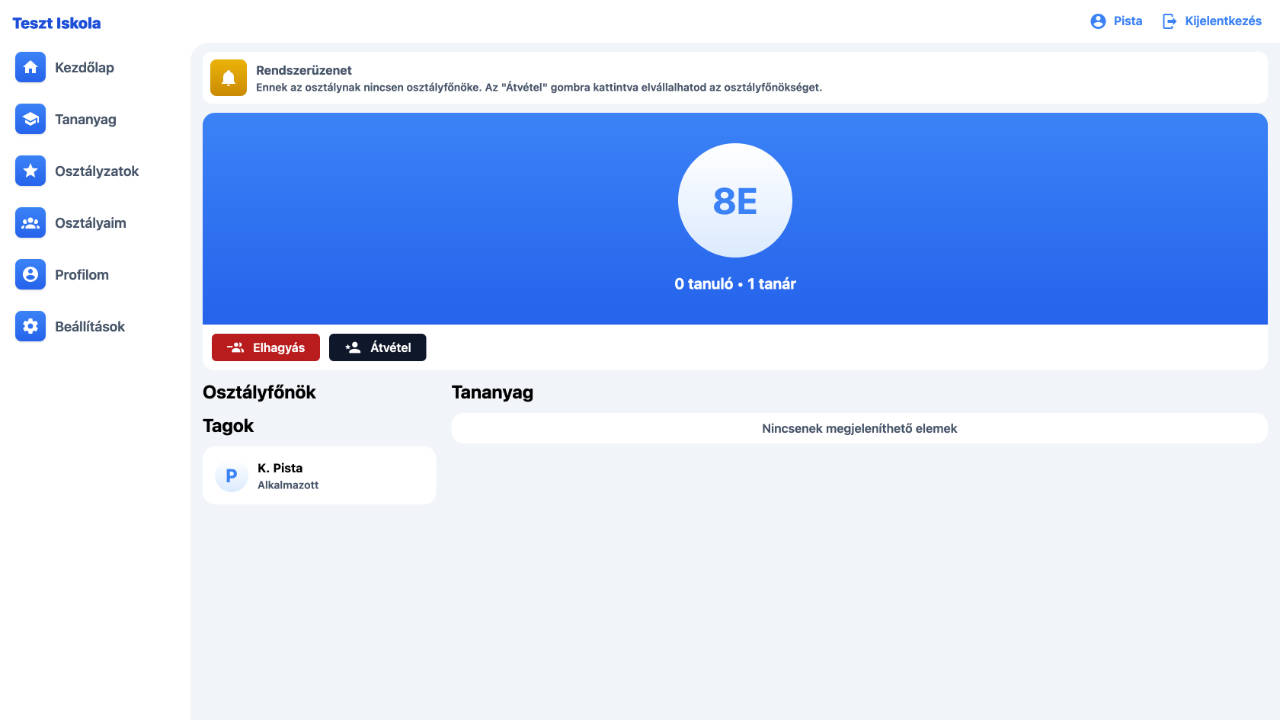
Studesk
Education platform